こんにちは、tkcです。
今回は第2回ということで、Vue.jsの基礎部分を進めていきます。
前回(第1回)の記事はこちら↓

HelloWorld!を表示する
ソースはこちらです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue.jsサンプル</title>
</head>
<body>
<div id="app">
{{ message }}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
let app = new Vue({
el: '#app',
data: {
message: 'HelloWorld!'
}
});
</script>
</body>
</html>作成手順としては以下の通りです。
- VisualStudioCodeで適当な場所にhelloworld.htmlを作成
- html:5 と入力し、コード補完でhtmlのソースを入力
- 10行目〜22行目を追記
ここでのポイントとしては以下の通りです。
・14行目:Vue.jsを使用するための読み込みを行う。(公式サイトのインストール手順より)
→今回は手っ取り早くVue.jsを使用するためCDNと呼ばれる方法を使用しました。
・10〜12行目:Vue.jsを反映する部分をdivタグで囲み、idはappを指定する。
→ {{ message }} は後述のVue.jsから値を取得して出力するための書き方です(マスタッシュ記法と言うらしい)。idにappを指定するのはVue.jsの暗黙の了解のようなのでそのようにしておきましょう。
・15〜22行目:Vue.jsの中身を書く。
→16行目でVueのインスタンスを作成、17〜20行目でVueのコンストラクタにオプションオブジェクトを渡しています。dataオブジェクトのプロパティは11行目の変数と同じ名称を指定し、それ以外は現時点ではおまじない程度の認識で大丈夫です。
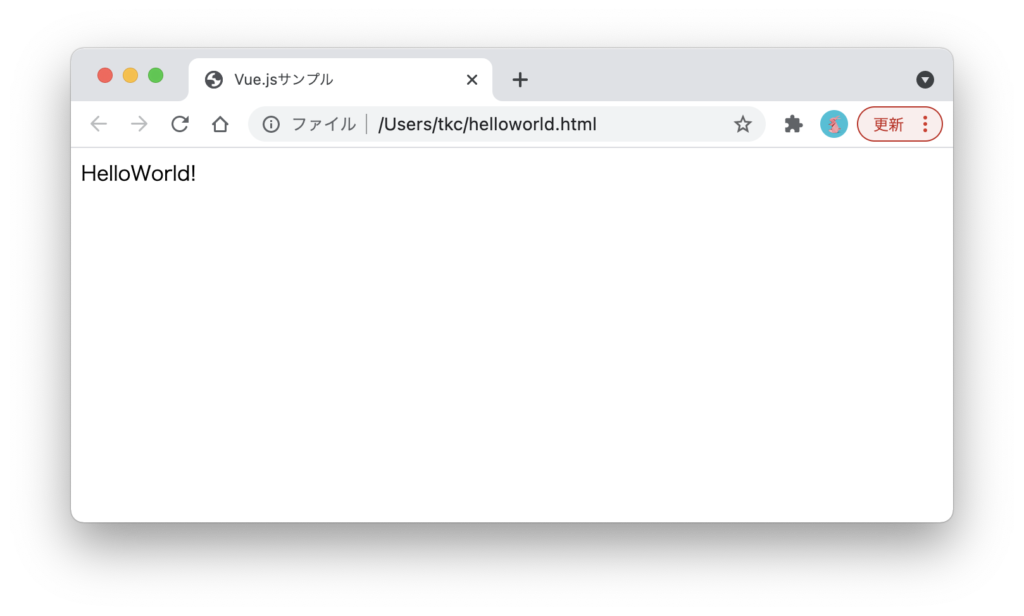
実行結果はこちら。

HelloWorld!と表示されていることを確認します。
19行目のmessageの値HelloWorld!が11行目のmessageの値として出力されていますね。
Vue.jsの値の渡し方としてはこれが基本となりますので、覚えておきましょう。
まとめ
今回はVue.jsの基本に触れてみました。
この辺りはjavascriptやHTMLに慣れた人ならすんなりと理解できるのではないでしょうか?
逆にこの部分で分からないところがある方は先にjavascriptやHTMLから復習しておきましょう!
今回はここまでです。
次回はVue.jsのキモでもあるディレクティブについてまとめていきます。
それでは!
※筆者も学習中につき、情報に誤りが有りましたらお手数ですがコメントでお知らせください。
tkc









コメント