こんにちは、tkcです。
最近プログラミングの勉強を始めており、そろそろ何か作ろうかなーということで
Vue.jsでWebアプリの開発を始めてみようかと思います!
今回は第1回ということで、開発を行うための環境構築を進めていきます。
Vue.jsとは?
Vue.js(ビュージェイエス)プログラミング言語JavaScriptのフレームワークの1つです。
Vue.jsのメリットは以下のようです。
- 学習コストが低い
- 拡張性が高い
- シングルページアプリケーション(SPA)の開発が簡単にできる
使用する端末
今回私が使用する端末は以下のスペックです。
| 端末 | MacbookPro 13インチ M1chip |
| OS | Big Sur 11.4 |
| メモリ | 16GB |
エディタ(VisualStudioCode)のインストール
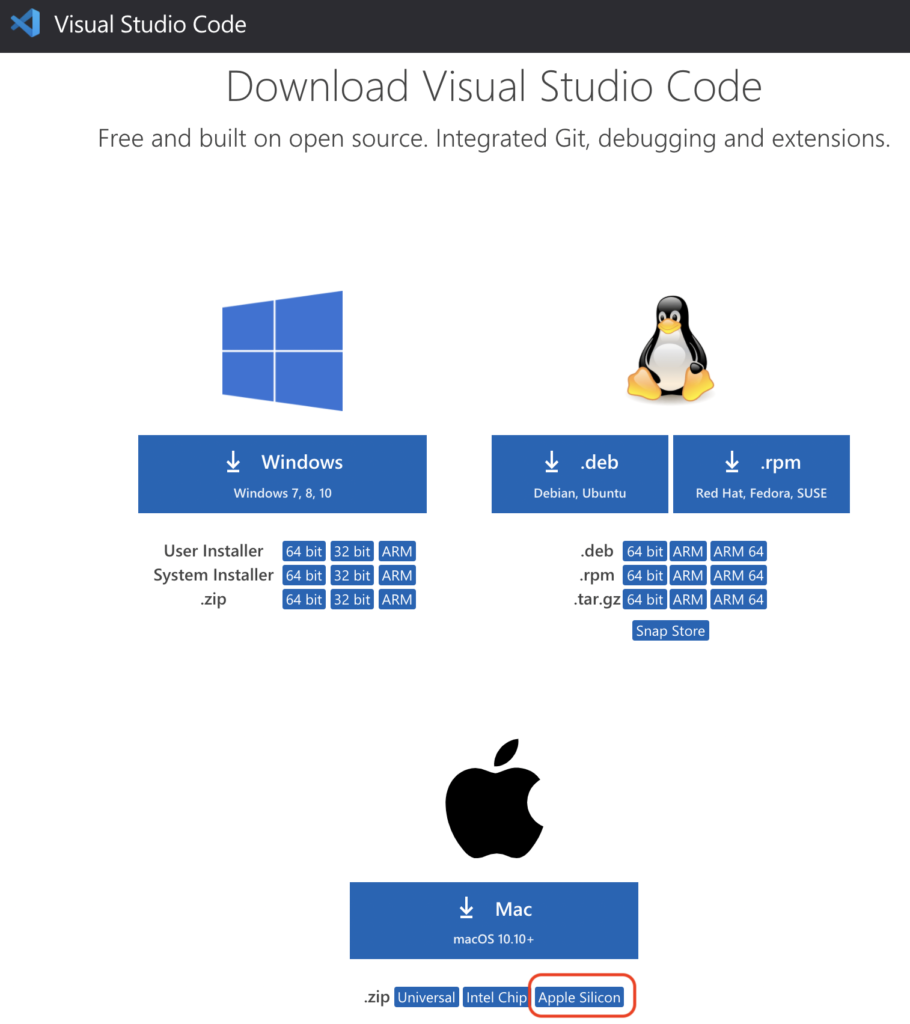
Microsoftの公式サイトからVisualStudioCodeのインストーラをダウンロードします。
今回はMacのApple Siliconをダウンロードしました。

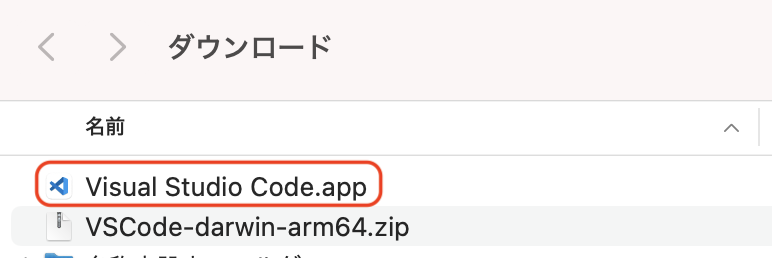
ダウンロードしたzipファイルを解凍し、中身のVisual Studio Code.appを開きます。

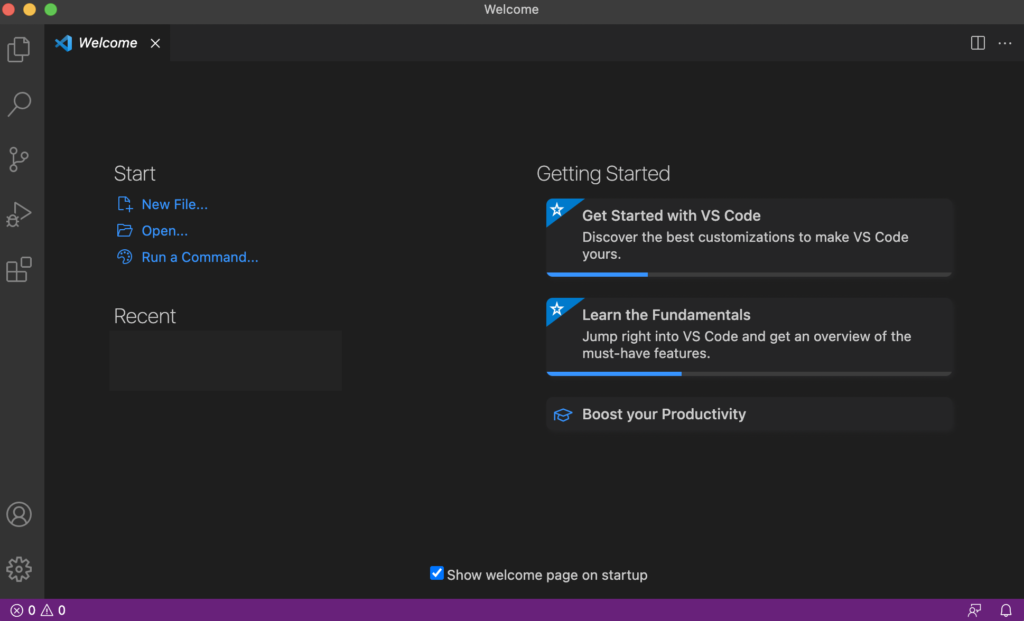
VisualStudioCodeが起動すればOKです。

Vue.jsのインストール
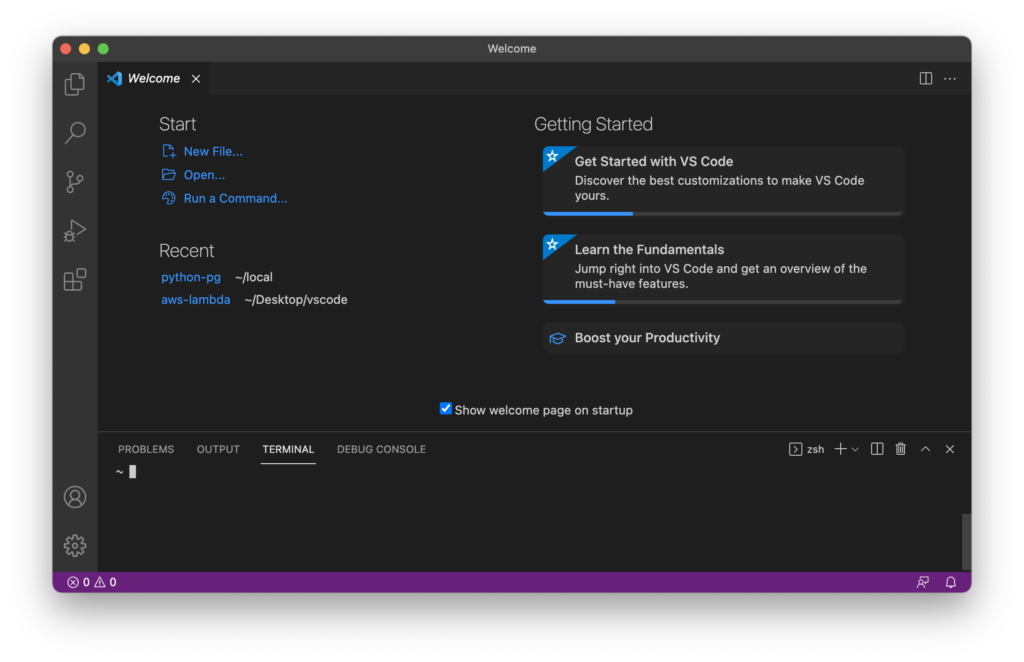
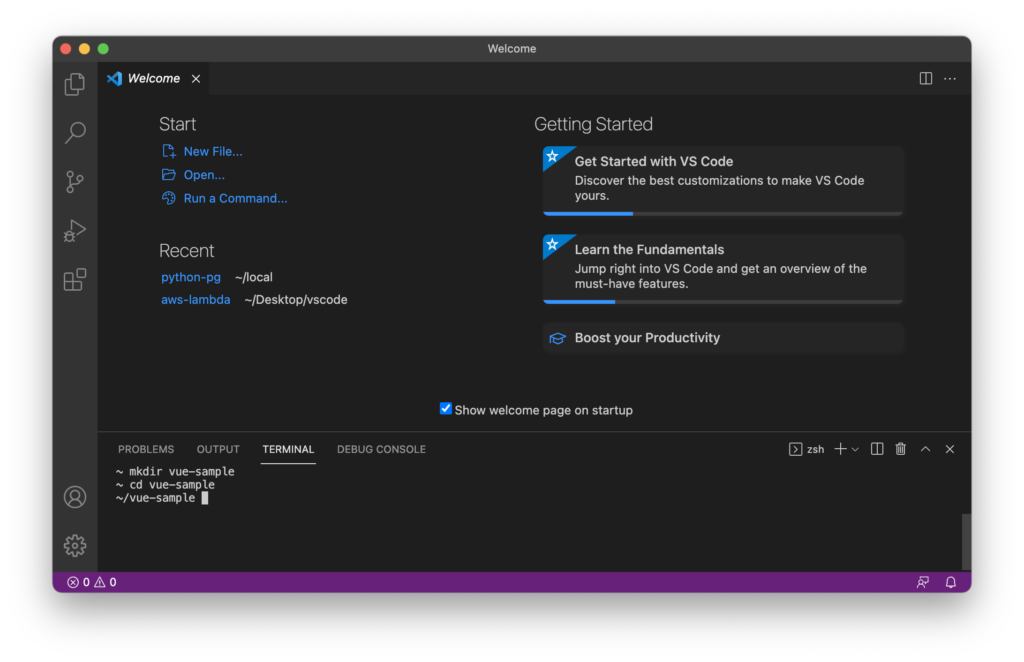
先ほど起動したVisualStudioCodeのメニューからターミナルを起動します。

作業用のディレクトリを作成し、作成したディレクトリに移動します。

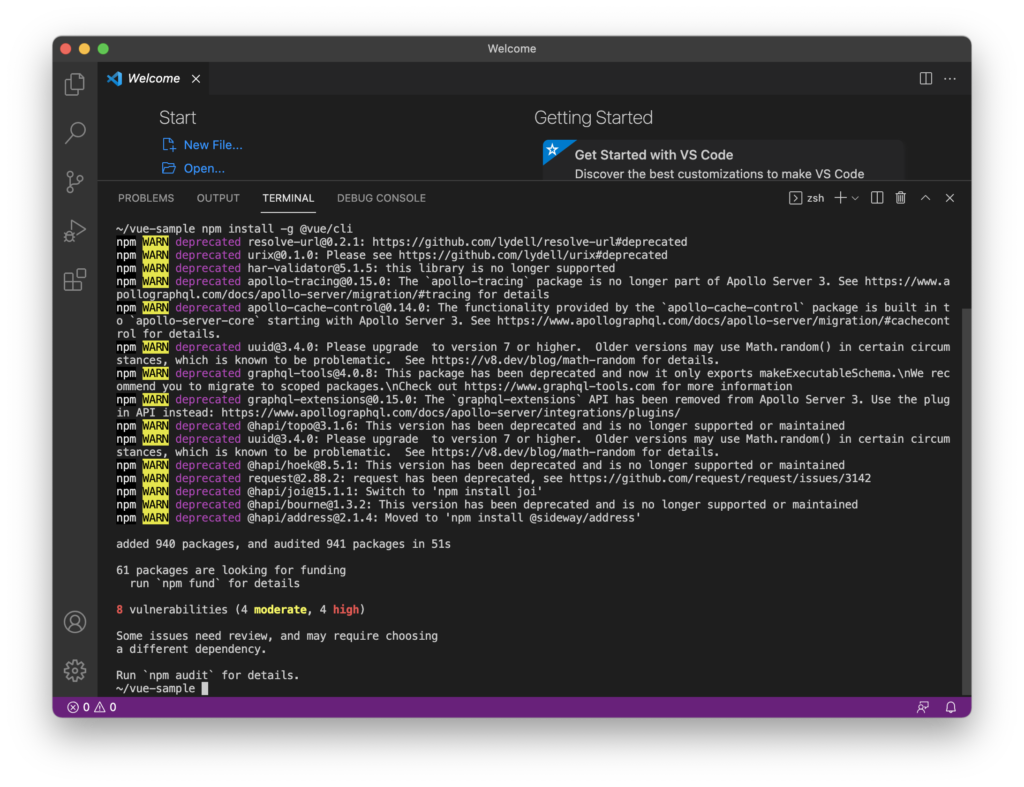
以下のコマンドを実行しVue.jsのインストールを行います。
npm install -g @vue/cli

何やらメッセージが出てますが、一応インストール完了です。
Vue.jsを試しに動かしてみる
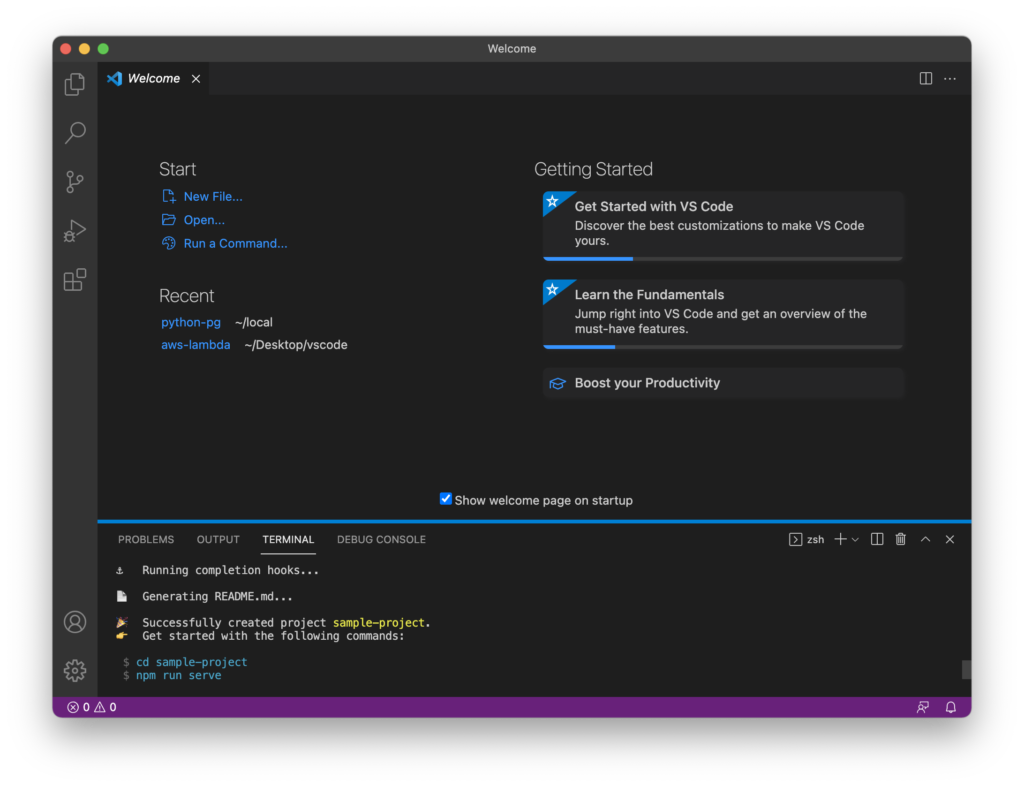
ターミナルで以下のコマンドを入力し、Vueのプロジェクトを作成します。
vue create sample-project
※選択肢が出ますが、そのままEnterでOKです。

作成後、画面に記載してあるコマンドを順番に実行します。
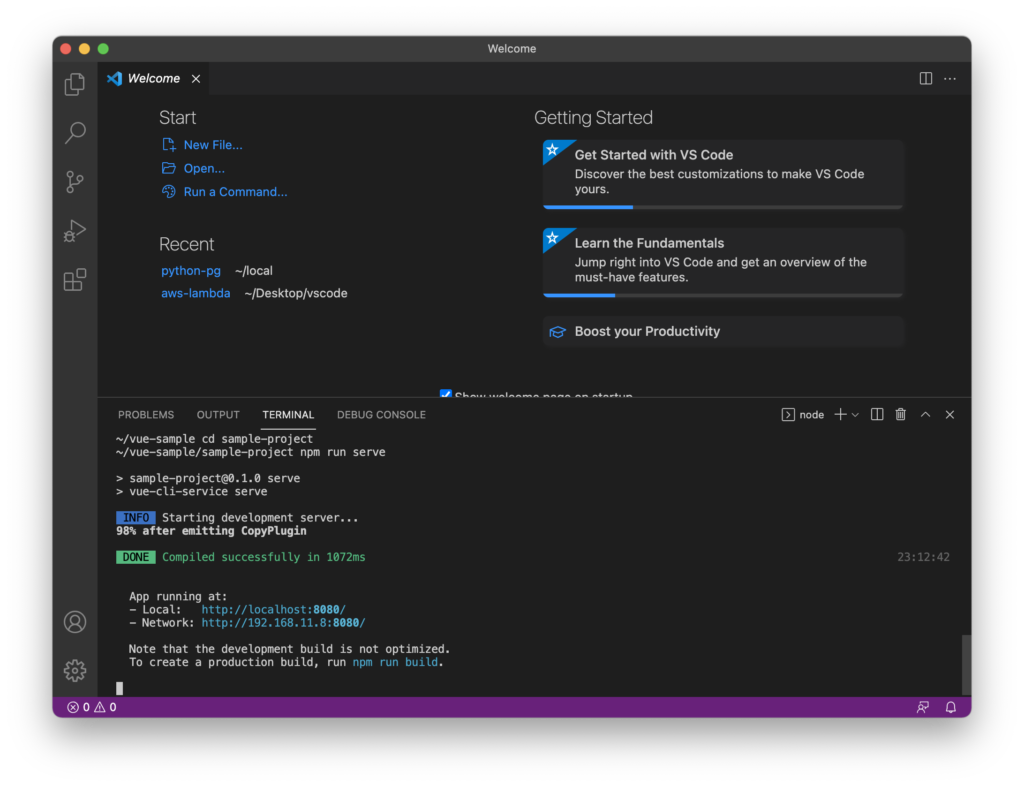
cd sample-project ※作成されたプロジェクトのディレクトリへ移動
npm run serve ※Vueのプロジェクトを起動

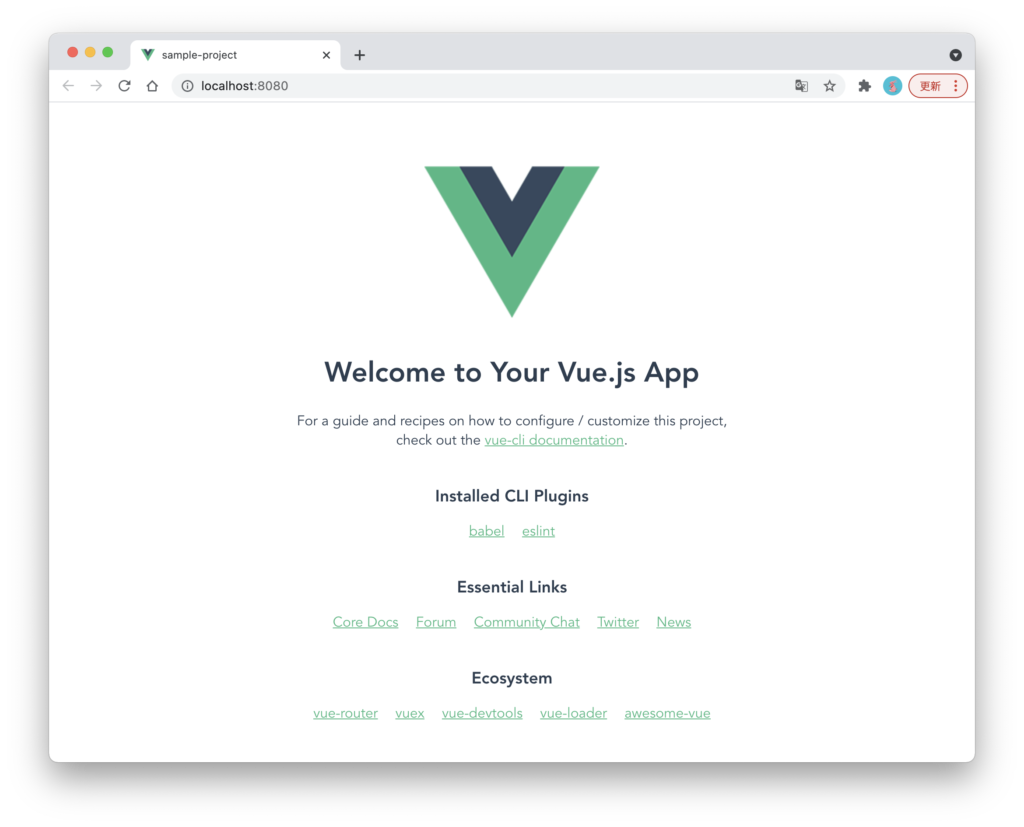
ブラウザで以下のURLにアクセスし、画像のようなページが開くと成功です!

まとめ
今回は環境構築ということで、VisualStudioCode(エディタ)とVue.jsのインストール、サンプルプロジェクトの起動を行いました。
サンプルプロジェクトではまだ何ができているかイメージはつきませんね^^;
これからプログラムを書き進めて、色々と試していこうかと思います!
今回はここまでです。次回をお楽しみに!
tkc









コメント
コメント一覧 (1件)
[…] 【第1回】Vue.jsで始めるWebアプリ開発【環境構築編】Vue.jsを使用し、Webアプ… […]